IE11 Flexbox Bug: flex-basis with calc when using flex shorthand

When using the flex shorthand, you cannot use % for flex-basis if using calc.
Problem:
When using the flex shorthand (flex: 1 0 auto), you cannot use % for flex-basis if using calc, e.g flex: 1 0 calc(50% - 2rem).
Here's the sample code we will work with:
<div class="flex-container">
<div class="flex-item"> </div>
<div class="flex-item"> </div>
<div class="flex-item"> </div>
<div class="flex-item"> </div>
<div class="flex-item"> </div>
<div class="flex-item"> </div>
</div>For example, this will not work in IE11:
.flex-item {
flex: 1 0 calc(50% - 2rem);
} but writing it longhand will, like so:
.flex-item {
flex-grow: 1;
flex-shrink: 0;
flex-basis: calc(50% - 2rem);
}
I guess it's another reason to agree with Harry Roberts that CSS Shorthand is Considered an Anti-Pattern.
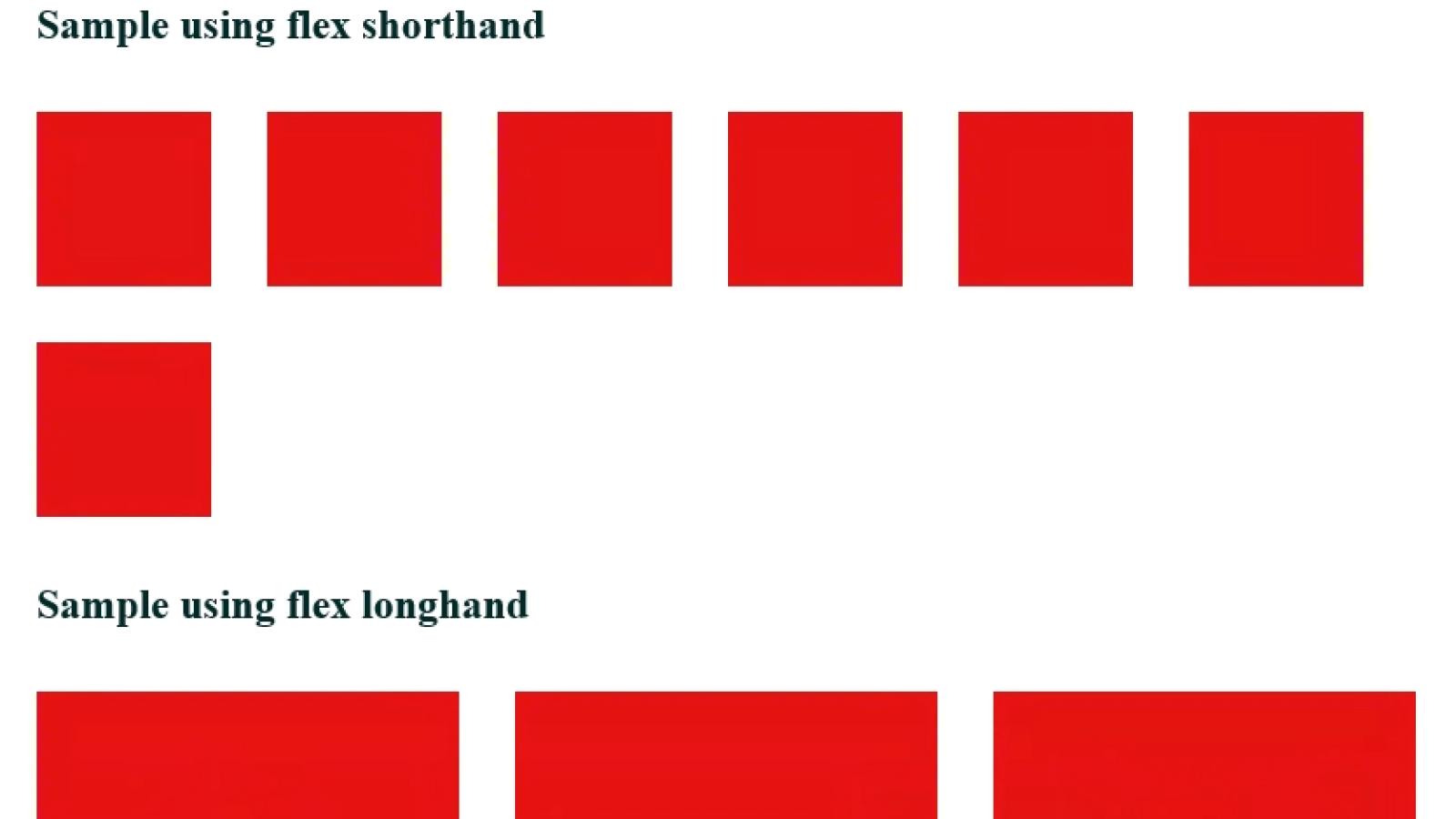
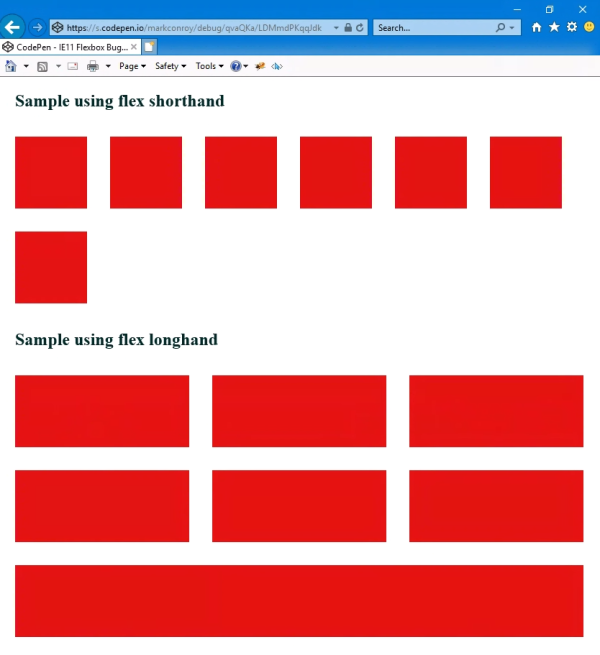
See the Pen IE11 Flexbox Bug: flex-basis with calc by Mark Conroy (@markconroy) on CodePen.

Course: Build a LocalGov Drupal Website
Subscribe to get updates about the course (and perhaps a discount code before it is launched).