Integrating a Simple Drupal Text Paragraph Bundle with Patternlab

This is the first post in a series about how to integrate Drupal with PatternLab. In this first blog post, we'll look at a simple text paragraph bundle, which just has one field: text (formatted, long).
I see a lot of blog posts and talks around about the benefits of using component-based design, about how we should use design in the browser principles to present designs to our clients, about how styleguides are the best way to have sustainable frontends. I've even written some and given many presentations about it myself. What I don't see a lot of is blog posts about how to actually do it.
So, here's how to (or at least how I) integrate my PatternLab theme (it's based on the Phase 2 PatternLab Drupal theme) with a simple paragraph type.
PatternLab
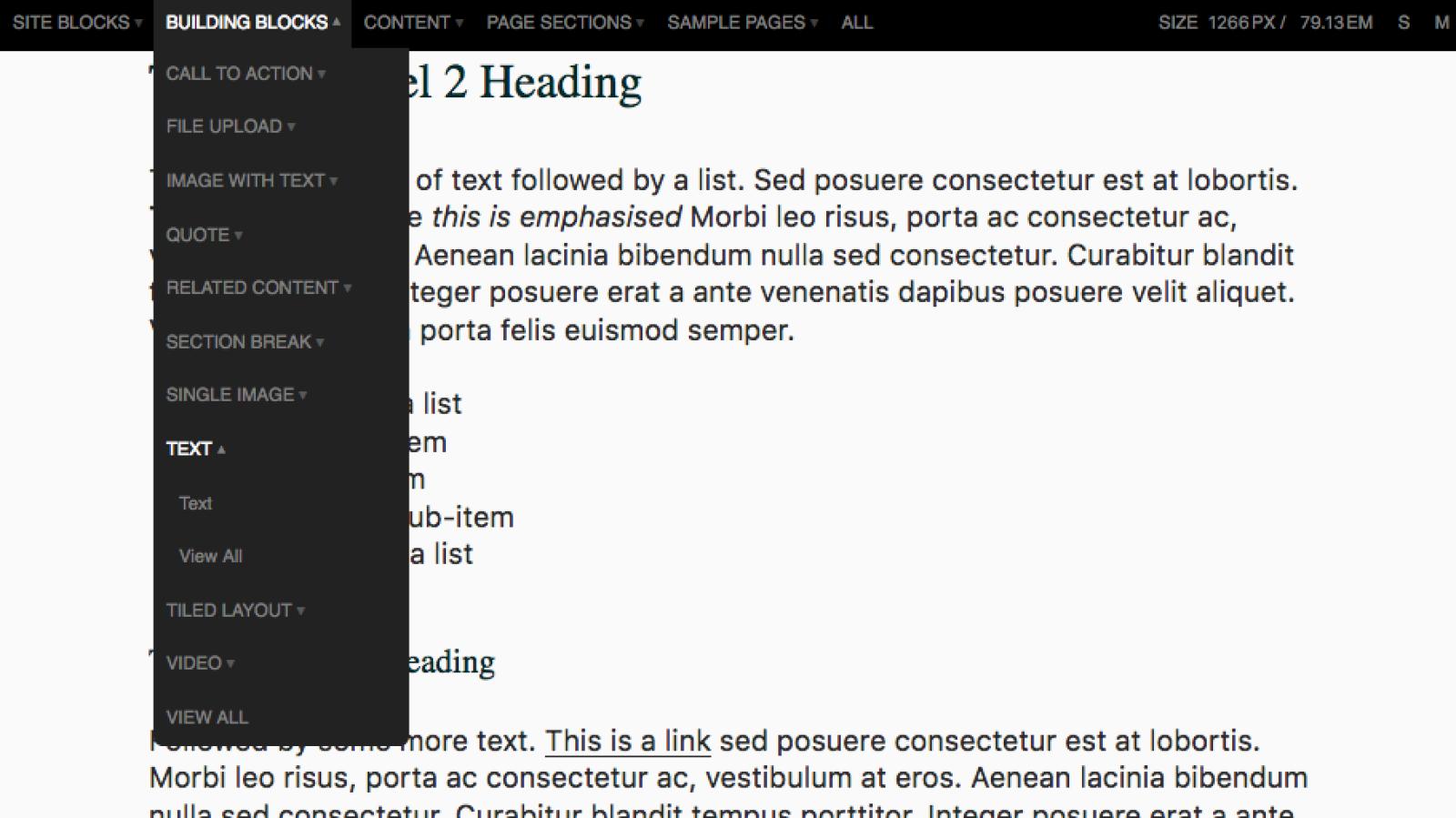
Create a pattern - you can put it wherever your setup says it should go. Paragraph bundles are probably molecules, but I'm not sure how you set up yours. In my case, I have hacked PatternLab and created a folder called "Building Blocks" - this is where all my paragraph bundles go (and then I also have a "Building Blocks" field in each content type - more about my set up in another blog post.
Call the pattern something meaningful - in this case, I call mine "Text". Next, we write the Twig for the text pattern. This can be as simple as this:
{%
set classes = [
"text"
]
%}
<div{{ attributes.addClass(classes) }}>
{{ content }}
</div>Then in my corresponding text.yml or text.json file, I put in some sample content, like so (I like yml):
content: >
<h2>This is a Level 2 Heading</h2>
<p>This is a paragraph of text followed by a list. Sed posuere consectetur est at lobortis. <strong>This is strong</strong> while <em>this is emphasised</em> Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Aenean lacinia bibendum nulla sed consectetur. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Vestibulum id ligula porta felis euismod semper.</p>
<ul>
<li>A text item in a list</li>
<li>Another text item</li>
<ul>
<li>A sub-item</li>
<li>Another sub-item</li>
</ul>
<li>A third item in a list</li>
</ul>
<h3>This is a Level 3 Heading</h3>
<p>Followed by some more text. <a href="#">This is a link</a> sed posuere consectetur est at lobortis. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Aenean lacinia bibendum nulla sed consectetur. Curabitur blandit tempus porttitor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Vestibulum id ligula porta felis euismod semper.</p>Drupal
Finally, in my Drupal paragraph--text.html.twig file, I extend the above PatternLab file, like so:
{% extends "@building-blocks/text/text.twig" %}Yes, there is only one line of code in that file.
Some Explanation
Why do I call my variable {{ content }}? Simple, I know that the default variable in Drupal's paragraph module to print the contents of the paragraph is {{ content }}, so if I give my pattern in PatternLab the same variable name, I won't have to worry about matching any variables. I do not need to do something like this:
{% include '@building-blocks/text/text.twig' with {
content: text
}
%}This will become much clearer when we work with more complex paragraph types in later blog posts.
You can see an example of this pattern in PatternLab here, and the text you are currently reading is an example of it in use in a Drupal template. Simple, eh?
Course: Build a LocalGov Drupal Website
Subscribe to get updates about the course (and perhaps a discount code before it is launched).