Published: July 6, 2023
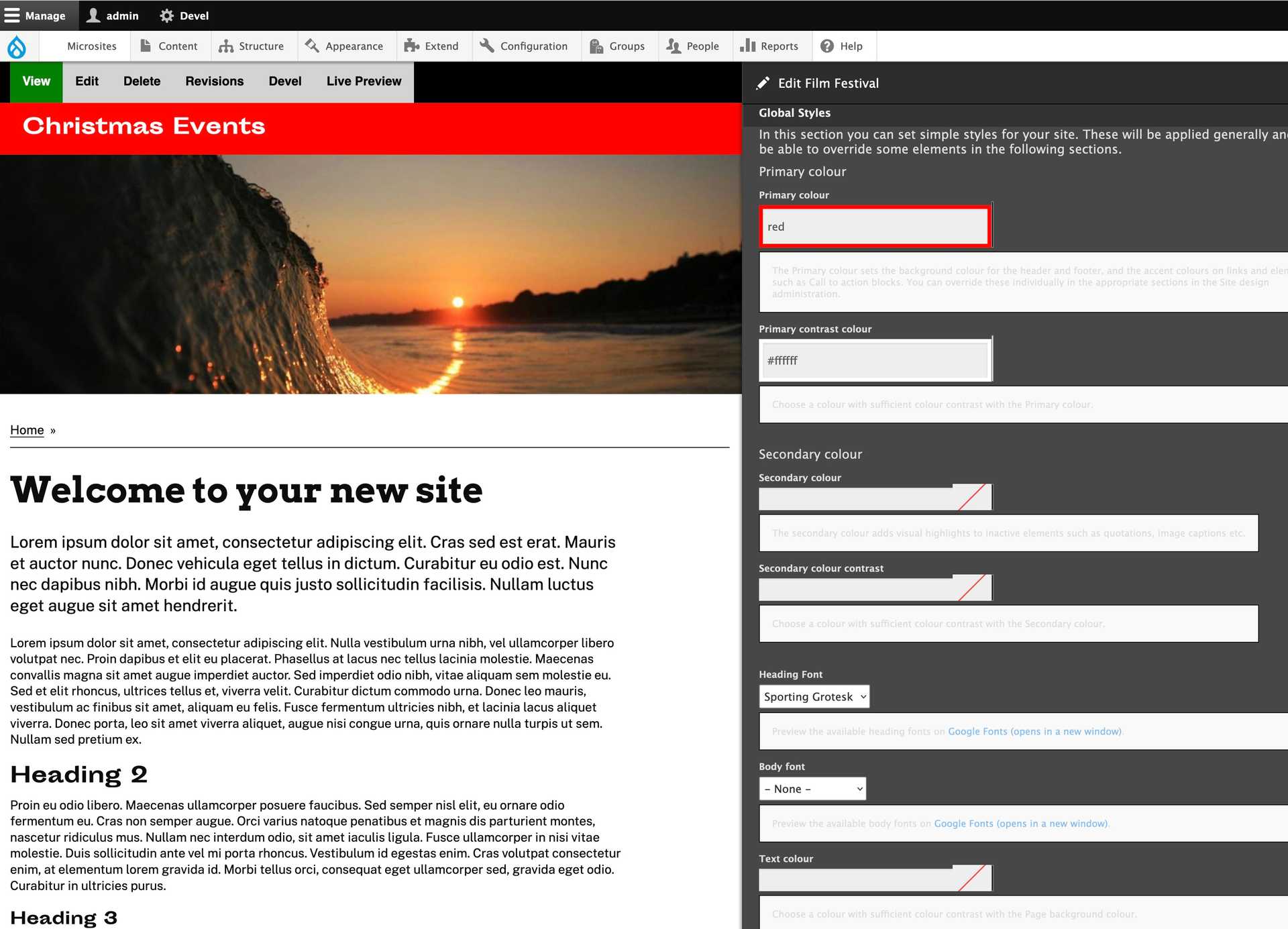
Live Preview of Changing the Design of your LocalGov Drupal Microsite
Update your microsite and see the changes in real time without having to publish them.

Following on from yesterday's post about a Very Basic Example of Editing Drupal Nodes in a Modal, here's a more expanded version to show how we can edit the design of a LocalGov Drupal microsite in a settings tray dialog and see the edits live without having to publish them.
The link is a bit more complex than yesterday's, as we have to set the renderer and some options.
<a href="/group/${micrositeId}/edit?destination=${currentNodePath}"
class="use-ajax"
data-dialog-type="dialog"
data-dialog-renderer="off_canvas"
data-dialog-options="{"width":800}">
Live Preview
</a>`;I should probably change the hardcoded width and set it to a percentage-based width instead.
Once we have the link working, then we can work on the fields to create a correspondence between the field being edited and the values being updated in a live preview. This turned out to be a little tricky in the microsites context, since the fields being edited often update CSS variables rather than text. For that reason I only worked on three fields and will spend some time later thinking of a more generic solution. The code for this is available on GitHub.
Here's a short video of it in action.