Viewing Your Website in Print Mode when Creating Print Stylesheets

Don't want to hit print, then save as PDF, then open the PDF viewer ... again and again and again?
Firefox
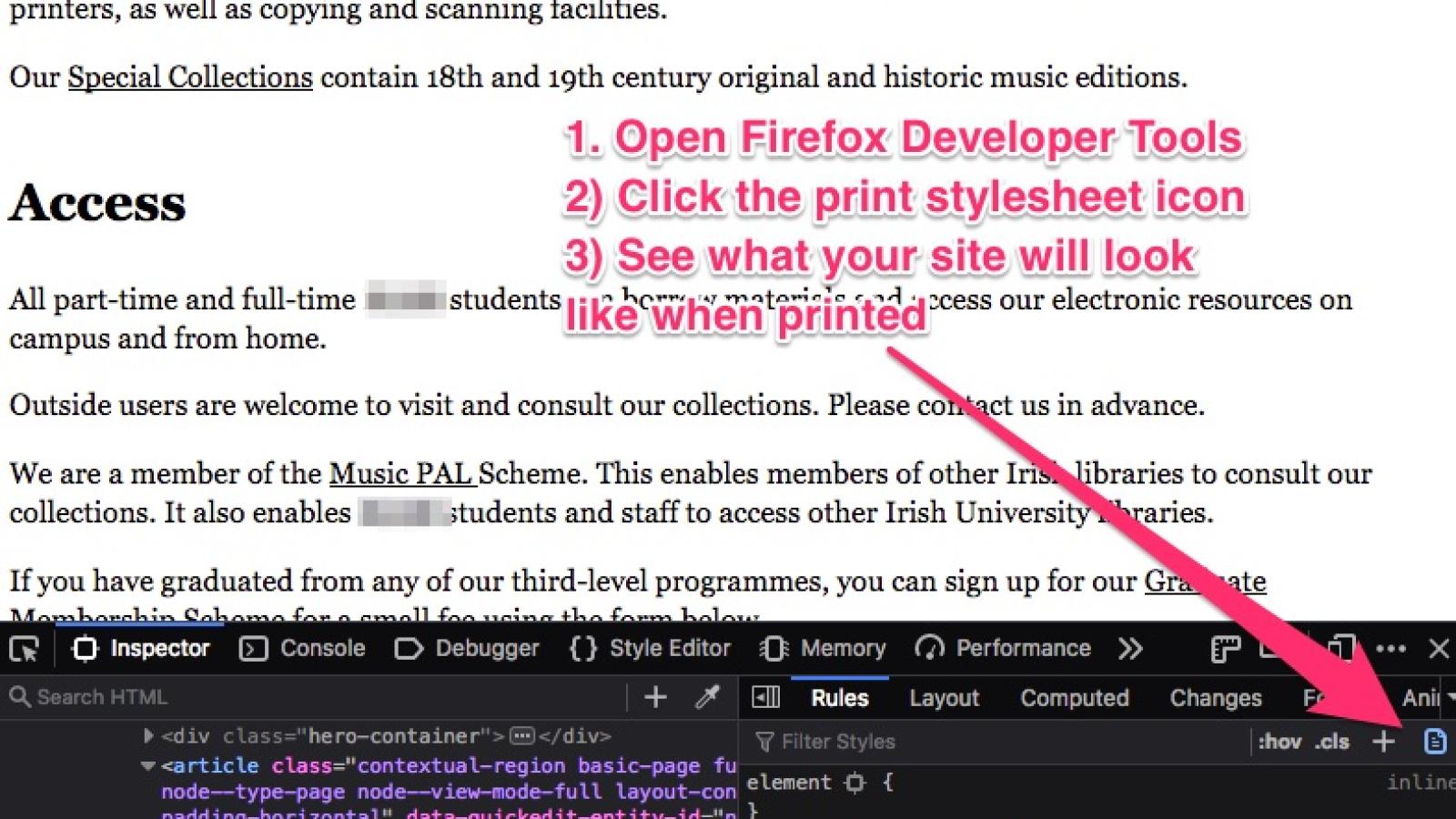
I'm a bit of a Firefox junkie, so let's go with that first. It's quite simple really:
- Open Firefox Developer Tools
- Click on the Print Icon (see image above)
That's it. Your site will now be rendered as it will look when printed.
Chrome
Chrome is quite easy as well, but not as easy as firefox.
- Open Chrome Developer Tools
- Click on the dev tools hamburger menu
- Select "More tools"
- Choose "Rendering"
- Scroll down the list to "Emulate CSS Media"
- Choose 'Print"
Safari
Anyone still using Safari?
Course: Build a LocalGov Drupal Website
Subscribe to get updates about the course (and perhaps a discount code before it is launched).