Integrating a Drupal Text with Image Paragraph Bundle with Patternlab

Let's get to grips with having a text with image paragraph bundle set up with PatternLab, including having options for left/right for the image/text.
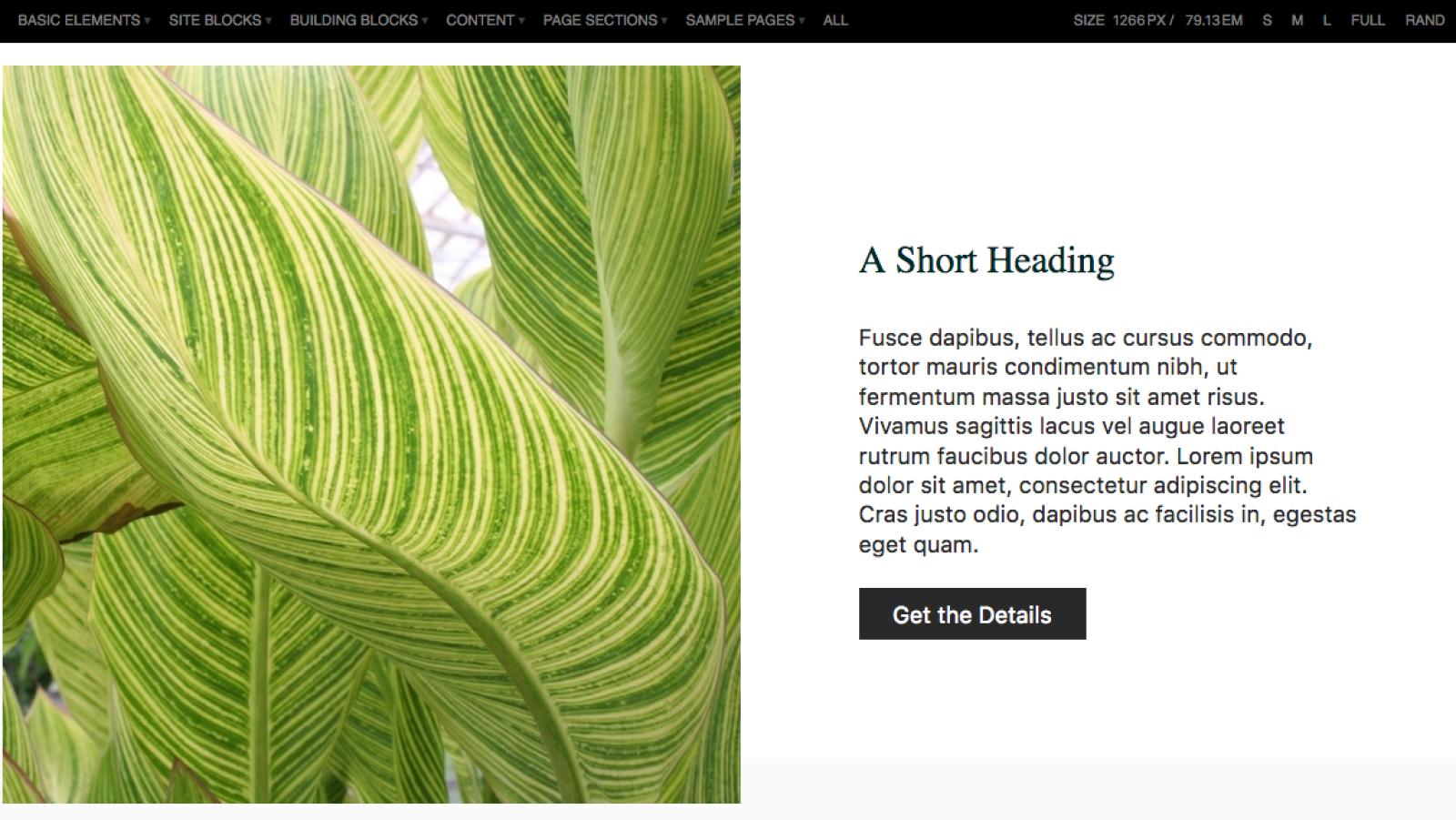
It's a fairly common design pattern for clients to request - upload an image, place text beside it, and choose whether we have the image on the left with the text on the right or vice versa. You can see my PatternLab version of it here.

Okay, first off, in my twig file, I have the following:
{%
set classes = [
'image-with-text',
'layout-contained',
paragraph.field_p_it_alignment.value,
]
%}
<div class="image-with-text__bg image-with-text__bg--{{ paragraph.field_p_it_style.value }}">
<div{{ attributes.addClass(classes) }}>
<div class="image-with-text__image">
{{ content.field_p_it_image }}
</div>
<div class="padding image-with-text__text">
{{ content.field_p_it_text }}
</div>
</div>
</div>The only thing that is anyway special here is the paragraph.* variables. I have named them like so because this is what Drupal is going to give me back (since the machine name of those fields is p_it_alignment (I namespace all my entity fields with the first letter of the entity type - in this case the name stands for Paragraph Image (with) Text Alignment). This then allows me to have options in PatternLab for alignment and background style (light/dark). To achieve this, I have the following in my pattern's .yml file:
paragraph:
field_p_it_alignment:
value: left
field_p_it_style:
value: lightAnd in my image-with-text~right.yml file, I just need to override those variables like so:
paragraph:
field_p_it_alignment:
value: rightFollowing that, I have variables named content.field_p_it_image and content.field_p_it_text. Again, these are deliberately named like so, because this is what Drupal will give us back after I create a field with those machine names. Again and again, I try to keep my pattern variables in PatternLab the same as what I will get back from Drupal so when I come to adding the Drupal template, it's just one line of code to say "Hi Drupal template, you'll find the code for this file over here!". So, you can decide in PatternLab what the machine name for the Drupal fields is going to be and then get your site-builders to create fields with matching names, or you can ask your site-builders what machine names are being used in Drupal and then use those in PatternLab.
In my pattern's .yml file, I then set those variables like this:
content:
field_p_it_text: '<h2>A Short Heading</h2><p>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>'
field_p_it_image: '<img src="http://placeimg.com/600/600/nature">'Finally, in our paragraph--image-with-text.html.twig file we have just one line of code:
{% extends "@building-blocks/image-with-text/image-with-text.twig" %}You can probably guess what the sass looks like:
.image-with-text {
display: flex;
&.left {
flex-direction: row;
}
&.right {
flex-direction: row-reverse;
}
}The images with text above is an example of this pattern in use on a Drupal website.
Course: Build a LocalGov Drupal Website
Subscribe to get updates about the course (and perhaps a discount code before it is launched).